이 포스트는 작성후 일년 이상 지났기 때문에, 내용중 일부는 현재와 다를 수 있습니다.
일반적으로 IE의 문서모드 Document Mode는 브라우저의 버전에 맞춰 자동으로 설정된다. IE8을 사용중이라면 문서모드는 IE8이고, IE9을 사용중이라면 문서모드는 자동으로 IE9이 되는 것이다.
HTML5 Boilerplate는 이 문서모드를 HTML5에 맞추기 위해 가급적이면 아래 <meta> 태그를 <head> 태그 바로 밑에 위치시키는 것을 추천하고 있다.
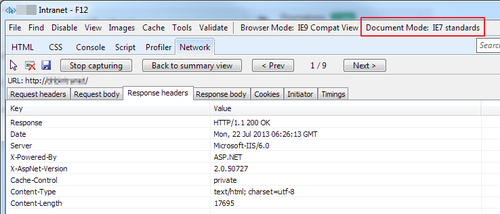
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />그런데, 문제는 웹사이트가 인트라넷 상에 존재할 때에는 IE는 무조건 IE7 모드로 바꿔버리는 것에 있다.
아무리 저 위의 <meta> 태그를 넣어도 무조건 IE7 모드로 바뀌기 때문에 일반적인 방법으로는 인트라넷 상에서 IE8 이상의 문서모드를 구현할 수 없다.

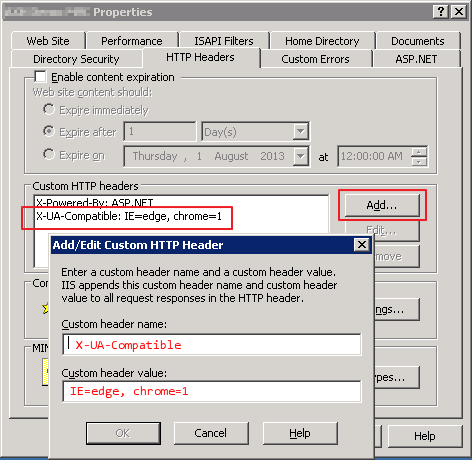
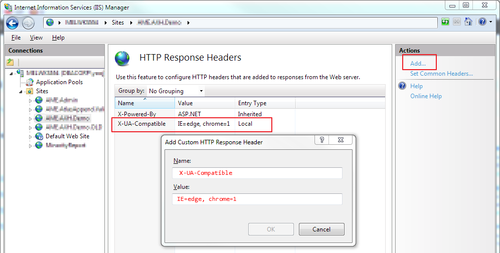
따라서, HTTP Response Header 부분에 강제로 위의 내용을 삽입해야 하는데, 이것은 웹서버에서 설정이 가능하다.

위 이미지는 IIS 6 에서 헤더를 설정하는 방법이고, 아래 이미지는 IIS 7 또는 그 이상에서 헤더를 설정하는 방법이다.

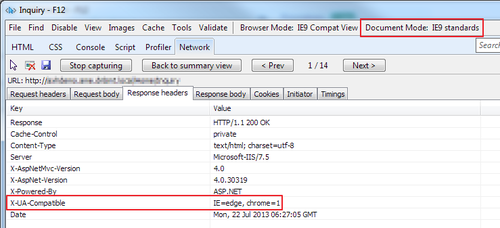
위와 같이 웹서버에서 헤더에 정보를 설정하게 되면 아래와 같이 바뀌는 것을 볼 수 있다.

참고로, 아래 이미지는 IE가 <meta> 태그와 HTTP Response Header를 통해 어떻게 적절한 문서모드를 설정하는지에 대한 MSDN 공식 설명이다.

참조: