업데이트: 2020년 9월 4일 부터 비주얼 스튜비오 Codespaces는 깃헙 Codespaces로 통합된다. 기존 비주얼 스튜디오 Codespaces 사용자는 깃헙 Codespaces로 이전하라는 안내를 받게 되며, 2020년 11월 20일부터는 신규로 비주얼 스튜디오 Codespaces 인스턴스 생성을 할 수 없고, 2021년 2월 17일부터는 비주얼 스튜디오 Codespaces 서비스가 종료된다. 이 때 까지 이전하지 않은 인스턴스는 자동으로 삭제된다. 자세한 내용은 공지 사항 블로그를 참조하기 바란다.
지난 2020년 4월부터 비주얼 스튜디오 Codespaces 서비스가 정식으로 론칭됐다. 그 이후로 깃헙 Codespaces 역시도 현재 프라이빗 프리뷰 기능으로 제공되고 있는 중인데, 이 둘은 사용법이 거의 동일하다. 이 둘의 차이점은 이 포스트를 통해 확인해 보도록 하자. 다만 여기서는 닷넷 코어 애플리케이션 개발을 위해 필요한 환경 설정에 대해 논의하기로 한다.
비주얼 스튜디오 Codespaces (VS CS) 서비스는 온라인 기반 IDE로서 애저 클라우드 어딘가의 가상머신에서 돌아간다. 이 가상머신은 VS CS를 시작할 때 자동으로 만들어지고 끝나면 자동으로 폐기되는 방식인데, 이 때 별다른 개발 환경 설정이 없다면 기본값으로 설정이 된다. 하지만, 이 기본값은 말 그대로 기본값이어서 예를 들어 닷넷 코어를 이용해 애플리케이션을 개발하려면 별도의 추가 환경 설정을 해 주어야 한다.
만약 이 때, 닷넷 코어 전용 개발 환경 설정이 미리 준비가 되어 있다면 어떨까? 이는 두 가지 방법으로 해결할 수 있다. 하나는 프로젝트별 혹은 리포지토리별로 전체 개발 환경을 설정하는 방법이 있고, 다른 하나는 개발자 개인별로 개발 환경을 설정하는 방법이 있다. 프로젝트 팀별로 공통 환경 설정을 위해서는 전자를 선택하는 것이 좋고, 팀원 개개인의 선호하는 환경 설정을 위해서는 후자를 선택하면 좋다. 이 포스트는 우선 전자에 대한 얘기만 해 보도록 한다.
개발 환경 설정
개발 환경은 도커 컨테이너 안에 정의할 수 있으므로 먼저 Dockerfile을 정의하면 좋다. 이미 훌륭하게 정의된 환경이 있기 때문에 이를 직접 사용해도 된다. 하지만, 여기서는 직접 만들어 보기로 하자. 우선 필요한 환경과 익스텐션들을 결정한다.
이 포스트에서 사용한 샘플 환경 설정은 이 리포지토리에서 확인할 수 있다.
.devcontainer 디렉토리 생성
가장 먼저 해야 할 일은 리포지토리 안에 .devcontainer 디렉토리를 만드는 것이다. 이 안에 Dockerfile과 도커 컨테이너 실행시 자동으로 실행될 스크립트, 그리고 devcontainer.json 파일을 정의해야 한다.
Dockerfile 설정
닷넷 코어 SDK가 이미 빌드되어 있는 도커 이미지가 있으므로 이를 그대로 활용하기로 하자. 아래는 Dockerfile의 정의 문서이다. 우분투 18.04 LTS 이미지를 이용하기 때문에 3.1-bionic 이라는 태그를 사용했다 (line #1). 만약 다른 리눅스 환경을 사용하고 싶다면 다른 태그를 사용하면 된다.
| FROM mcr.microsoft.com/dotnet/core/sdk:3.1-bionic | |
| WORKDIR /home/ | |
| COPY . . | |
| RUN bash ./setup.sh |
이제 setup.sh 파일을 정의할 차례이다.
setup.sh 설정
아래와 같이 bash 스크립트를 정의한다. 아래 스크립트를 분석해 보자
- 가장 먼저 할 일은 혹시 모를 기존의 패키지를
apt-get명령어를 통해 업데이트한다. 만약 설치되지 않은 패키지라면 새롭게 설치한다 (line #1-9). - 그 다음에는 ASP.NET Core 관련 앱을 개발하다 보면 필요한
node.js개발 환경을 위해nvm모듈을 설치한다 (line #12). - 세번째는 주석으로 막아두긴 했지만, 이 글을 쓰는 현재 도커 이미지에 기본적으로 설치된 파워셸 버전이 7.0.2 이기 때문에 혹시나 필요하다면 더욱 최신 버전으로 업데이트를 하고 싶을 경우 사용한다 (line #15).
- 마지막으로는 bash 대신 zsh 를 사용하고 싶을 경우 좀 더 사용자 경험을 좋게 만들어주는 oh my zsh 셸 스크립트를 설치한다 (line #18-22).
| ## Update and install some things we should probably have | |
| apt-get update | |
| apt-get install -y \ | |
| curl \ | |
| git \ | |
| gnupg2 \ | |
| jq \ | |
| sudo \ | |
| zsh | |
| ## Instsall nvm | |
| curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash | |
| ## Install PowerShell Core | |
| curl -sSL https://raw.githubusercontent.com/PowerShell/PowerShell/master/tools/install-powershell.sh | bash | |
| ## Setup and install oh-my-zsh | |
| sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)" | |
| cp -R /root/.oh-my-zsh /home/$USERNAME | |
| cp /root/.zshrc /home/$USERNAME | |
| sed -i -e "s/\/root\/.oh-my-zsh/\/home\/$USERNAME\/.oh-my-zsh/g" /home/$USERNAME/.zshrc | |
| chown -R $USER_UID:$USER_GID /home/$USERNAME/.oh-my-zsh /home/$USERNAME/.zshrc |
여기까지 해서 기본적인 도커 컨테이너 설정이 끝났다. 이제 VS CS에 닷넷 코어 애플리케이션 개발을 위해 필요한 익스텐션들을 정의할 차례이다.
익스텐션 리스트
devcontainer.json 파일은 VS CS가 처음으로 실행될 때 참조하는 파일이다. 여기에 도커 컨테이너 정의 파일을 링크해 놓으면 위에 정의한 내용으로 개발 환경이 구성되는 것이다. 마찬가지로, 이 devcontainer.json 파일을 통해 필요한 익스텐션들을 한꺼번에 설치할 수 있다. 여기서는 아래 익스텐션들을 설치하기로 한다.
- Azure Tools: 애저 사용을 위해 꼭 필요한 익스텐션 콜렉션
- Bracket Pair Colorizer 2: 괄호 열고 닫을 때 헷갈리지 말라고 색깔 넣어주는 익스텐션
- C#: C# 개발의 필수품
- C# Extensions: C# 익스텐션의 익스텐션
- C# Sort Usings: C# 코딩시 최상단에
using디렉티브를 순서대로 정렬시켜주는 익스텐션 - C# XML Documentation Comments: C# 코딩을 하다보면 필요한 XML 형태의 문서 생성기 익스텐션
- Docs Authoring Pack: docs.microsoft.com 문서 생성/수정시 필요한 익스텐션 콜렉션
- EditorConfig: C# 코드 린팅을 위한 익스텐션
- Git Graph: Git 그래프 익스텐션
- Git History: Git 로그 익스텐션
- GitHub Pull Requests and Issues: GitHub의 이슈와 PR을 보여주는 익스텐션
- GitLens: Git을 활용해서 소스코드를 관리할 때 꼭 필요한 Git Lens 익스텐션
- IntelliCode: 인공지능 기반의 인텔리코드 익스텐션
- Live Share: 라이브 코드 셰어 익스텐션
- Markdown All in One: 마크다운 익스텐션
- PowerShell: 파워셸 익스텐션
- vscode-icons: 아이콘 모음집 익스텐션
위 익스텐션들을 아래와 같은 형태로 추가하면 된다.
| { | |
| ... | |
| "extensions": [ | |
| "coenraads.bracket-pair-colorizer-2", | |
| "docsmsft.docs-authoring-pack", | |
| "donjayamanne.githistory", | |
| "eamodio.gitlens", | |
| "editorconfig.editorconfig", | |
| "github.vscode-pull-request-github", | |
| "jongrant.csharpsortusings", | |
| "k--kato.docomment", | |
| "kreativ-software.csharpextensions", | |
| "mhutchie.git-graph", | |
| "ms-dotnettools.csharp", | |
| "ms-vscode.powershell", | |
| "ms-vscode.vscode-node-azure-pack", | |
| "ms-vsliveshare.vsliveshare", | |
| "vscode-icons-team.vscode-icons", | |
| "visualstudioexptteam.vscodeintellicode", | |
| "yzhang.markdown-all-in-one" | |
| ], | |
| ... | |
| } |
devcontainer.json의 다른 기능
방금 익스텐션들을 devcontainer.json 파일 안에 정의했다. 그렇다면 이 파일은 그 이외에 어떤 다른 기능이 있을까? 이 devcontainer.json 파일은 VS CS를 사용하는데 필요한 전반적인 환경을 설정하는 것이다. 대부분 기본값으로 놓고 사용해도 무리는 없지만, 그래도 세부적으로 조정을 해보고 싶다면 이 문서를 참조하기로 하고, 여기서는 필수적으로 고려해 볼만한 몇 가지만 다뤄본다.
dockerFile: 앞서 정의한Dockerfile값을 여기에 지정한다.forwardPorts: VS CS에서 개발하는 애플리케이션이 특정 포트를 사용할 때, 이를 포워딩 시켜 외부로 공개한다. 예를 들어, ASP.NET Core 애플리케이션을 개발하다 보면5000,5001번 포트를 기본값으로 사용하게 되는데, 이 값들을 여기에 배열로 넣어주면 된다. 마찬가지로 애저 펑션의 경우에는 기본적으로7071번 포트를 사용하므로 함께 넣어주면 좋다.settings: VS CS의 에디터 환경 설정을 위한 속성이다.
이렇게 모든 환경 설정이 끝났다.
깃헙 Codespaces 실행
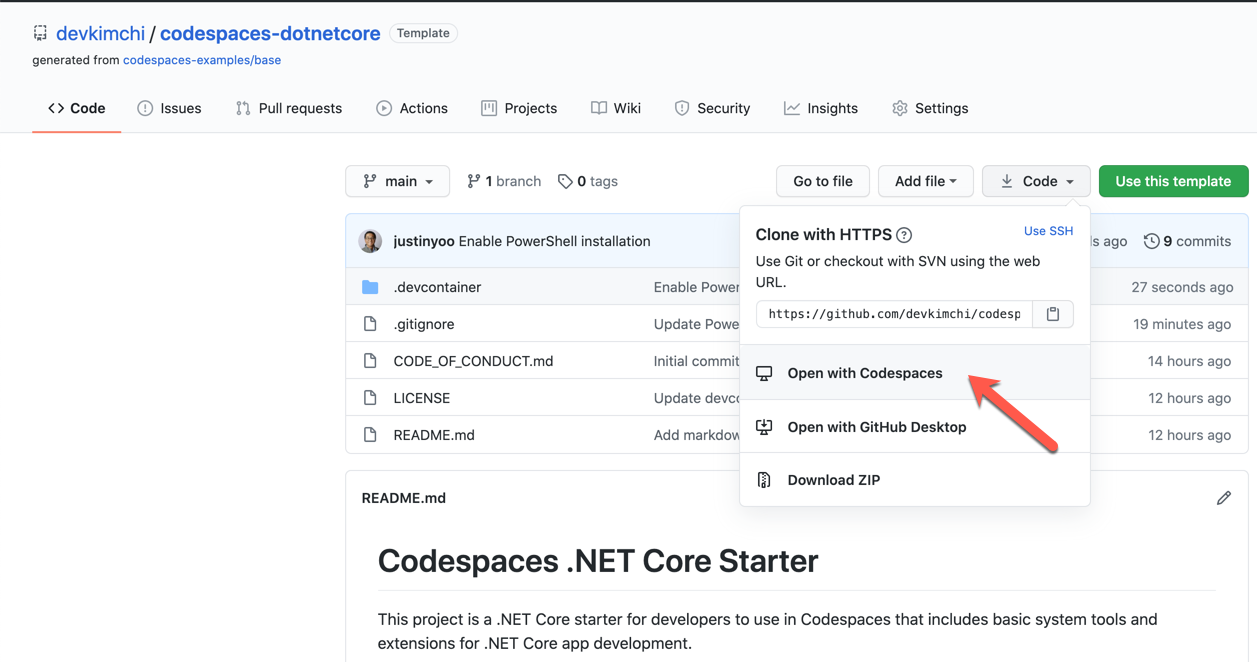
이제 이를 깃헙 리포지토리에 밀어넣고 아래와 같이 깃헙 Codespaces를 실행시켜 보자. 만약 깃헙 Codespaces 프라이빗 프리뷰 프로그램에 들어가 있다면 아래와 같은 메뉴가 보일 것이다.

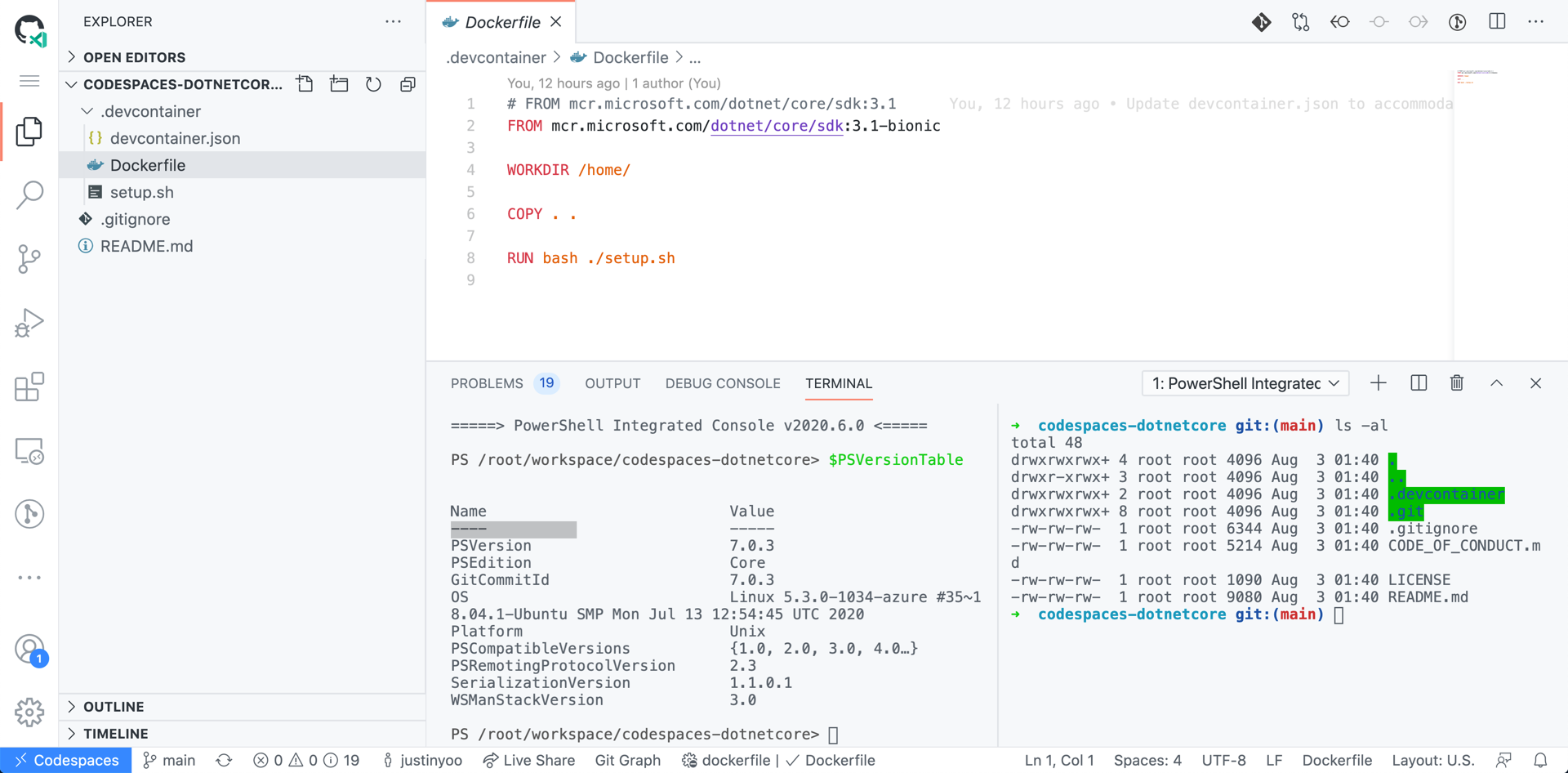
클릭을 하고 들어가 보면 아래와 같이 깃헙 Codespaces 환경에서 리포지토리의 모든 파일에 접근할 수 있다.

또한, 파워셸 뿐만 아니라 zsh 셸 화면도 함께 볼 수 있다. 여기서 아래와 같이 명령어를 사용하면 곧바로 닷넷 코어 애플리케이션을 개발할 수 있다.
| dotnet new console -n Sample.ConsoleApp |
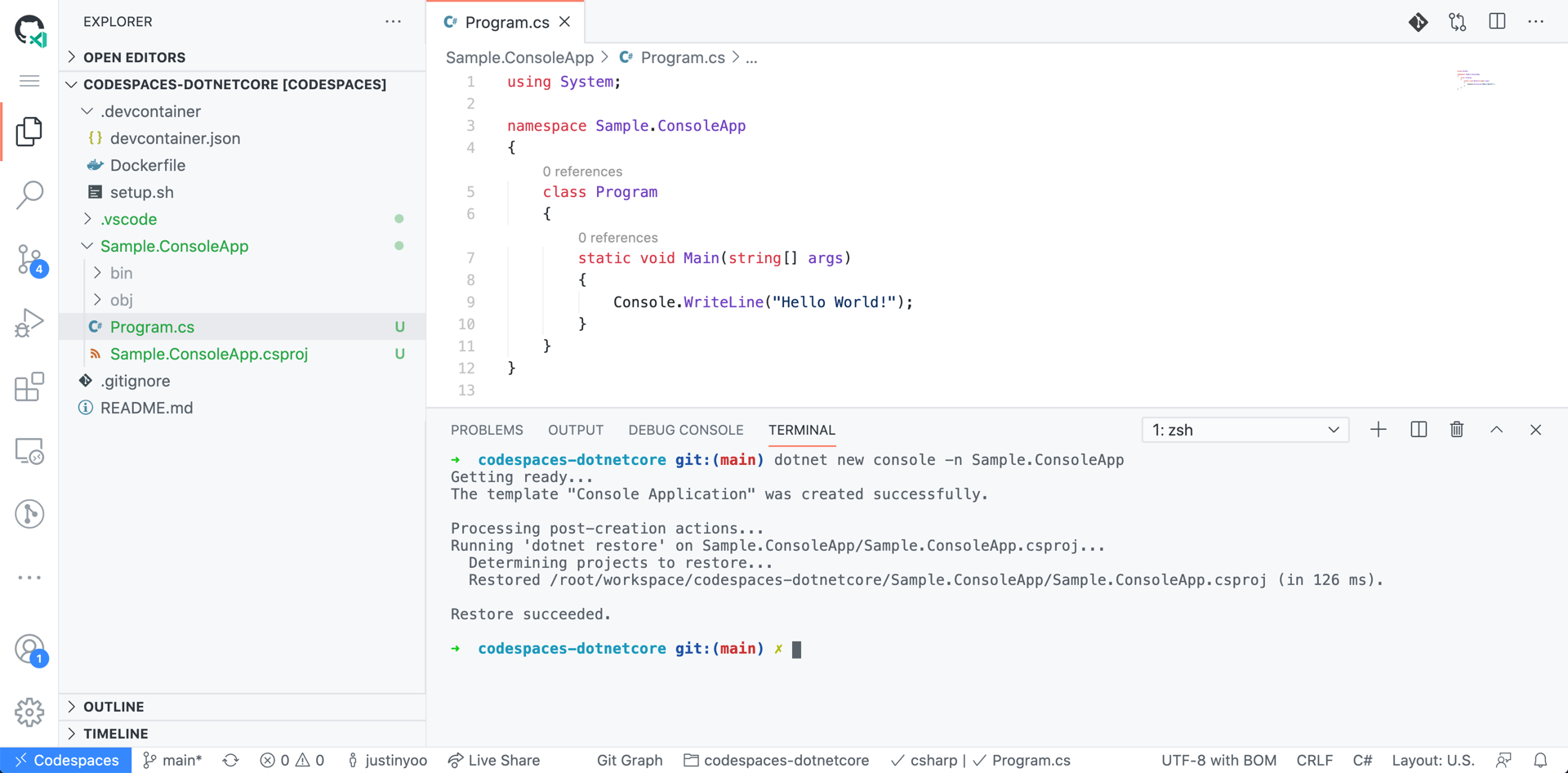
위 명령어를 사용해서 콘솔 앱 프로젝트를 하나 열어보면 아래와 같다.

비주얼 스튜디오 Codespaces 실행
이번에는 동일한 리포지토리를 VS CS에서 실행시켜 보자. 먼저 https://online.visualstudio.com으로 이동한 후 로그인한다.
로그인 후 만약 처음 Codespaces를 사용하는 상황이라면 새 과금 계획을 하나 생성해야 한다. 사용한 만큼 돈을 내는 구조이므로 사용후 더이상 필요없다고 판단한다면 곧바로 삭제를 하는 것이 좋다.

과금 계획은 있지만 아직 Codespaces 인스턴스가 없을 경우에는 아래와 같이 새로 만들라는 화면이 보인다.

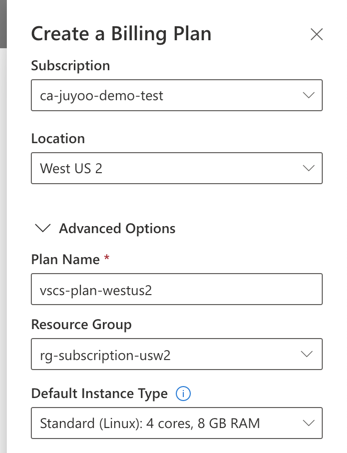
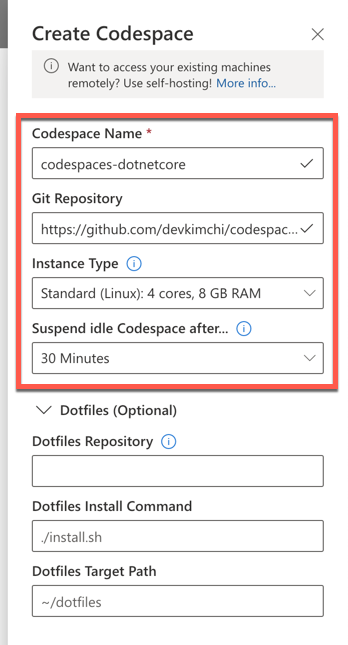
아래와 같이 필요한 정보를 입력하고 인스턴스를 하나 생성하자. 여기서는 깃헙 리포지토리를 연결시켰는데, 이렇게 하면 리포지토리 전용 인스턴스가 되는 것이고, 리포지토리를 연결시키지 않는다면 범용으로 사용할 수 있는 인스턴스가 된다.

이렇게 해서 생성된 Codespaces 인스턴스는 아래와 같이 보인다. 앞서 깃헙 Codespaces 에서 사용한 동일한 리포지토리를 사용했지만, 아직 닷넷 코어 애플리케이션 코드가 커밋되지 않았으므로 VS CS 쪽에서는 그 부분에 대한 변경사항을 볼 수는 없다.

지금까지 닷넷 코어 애플리케이션 개발을 위해 VS CS에서 공통 환경 설정하는 부분에 대해 알아 보았다. 아무래도 이런 형태로 프로젝트별로 팀원들간 공통의 개발 환경을 공유하다보면 "내 컴퓨터에서는 돌아가는데?"와 같은 문제는 없어지지 않을까 생각한다.